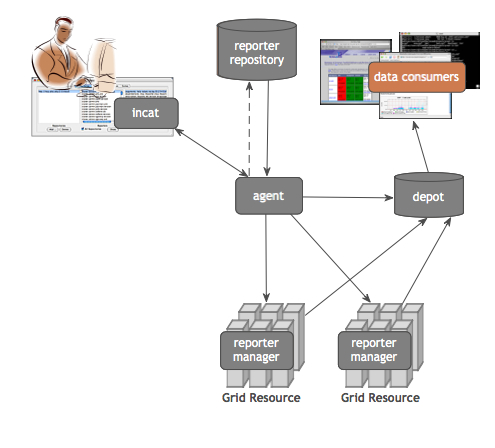
6. Data Display (Data Consumers)
The data that the Inca depot stores, as with all database data, can be displayed in many ways. An Inca data consumer is anything that retrieves data from the depot and displays it (e.g. a JSP, SQL query, CGI, etc.).

Data consumers can query the Inca depot to produce current and historical reports and graphs or customized status information. The Inca depot has Perl and Java client APIs for its pre-defined queries (see Section 8).
The default data consumer is a Web ARchive (WAR) file that contains a collection of JavaServer Pages (JSP) and their associated files. The WAR file is initially installed as $INCA_DIST/webapps/war/inca.war and is deployed with Jetty when the consumer is started (e.g. ./bin/inca start consumer). The default consumer creates a Jetty directory like $INCA_DIST/var/jetty*/webapp for each WAR file in $INCA_DIST/webapps/war - custom WAR files can be dropped into the $INCA_DIST/webapps/war directory and deployed by restarting the consumer. Currently Inca WAR files cannot be deployed outside of the Inca consumer server (e.g. in Apache Tomcat). The consumer will start on port 8080 unless the $INCA_DIST/etc/jetty.xml is edited as described in Section 6.7.
6.1. Current Data Pages
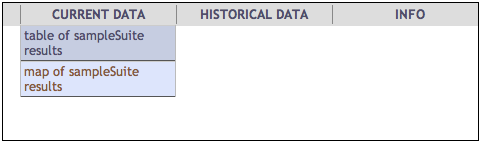
The default page header navigation contains links to tabular and map view result summaries for the sample suite. To add other current pages under this heading (e.g. result summary tables for other suites, customize the header.xsl file as described in Section 6.5.3.
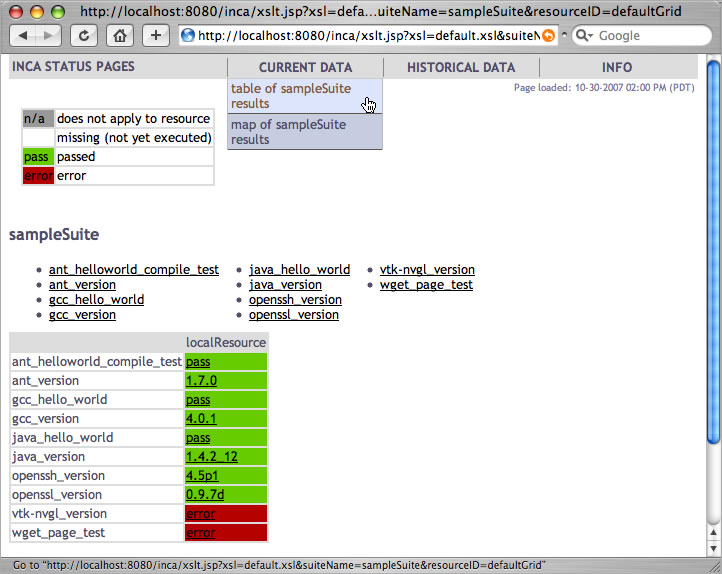
6.1.1. Tabular Suite Summary View
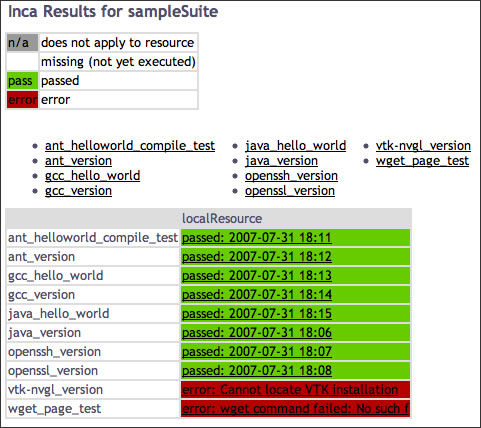
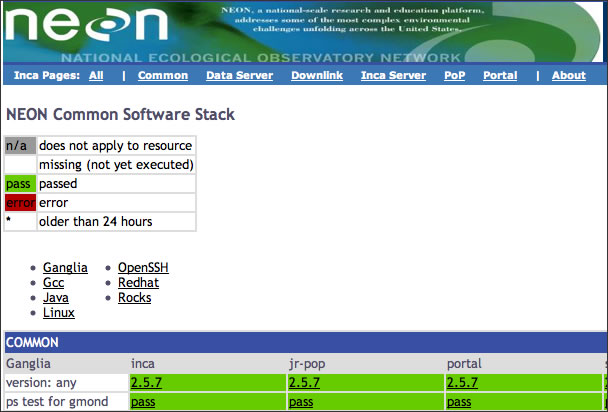
A summary table of suite results is created by passing the suiteName (e.g. sampleSuite) and resourceID (e.g. defaultGrid) parameters to xslt.jsp and adding default.xsl as the xsl parameter. More information about the consumer's JSP and XSL files is provided in Section 6.4. For example, http://localhost:8080/inca/xslt.jsp?xsl=default.xsl&suiteName=sampleSuite&resourceID=defaultGrid produces the following image:

6.1.2. Map View using Google Map API
6.1.2.1. Overview
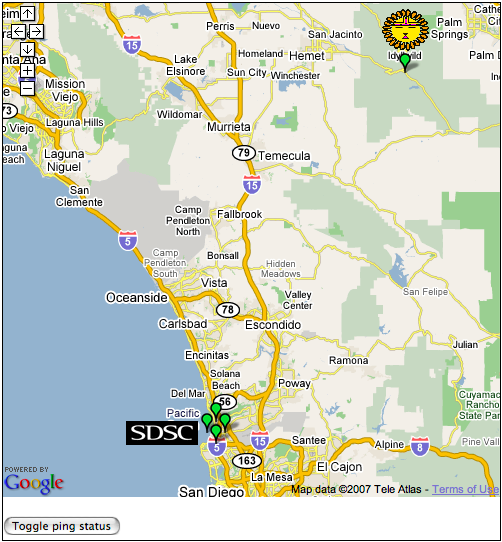
The map view provides a summary view of the current status of resources on a Google map. For each resource, the summary view will provide the percentage of reports passed, number of passed reports, number of failed reports, and a list of the failed tests (with a link to the report details page). A resource is represented on the map as a marker and colored red, green, or orange based on the number of tests that have passed and/or failed. The figure below shows the Inca Google map view for the NEON testbed (four resources at SDSC and one resource at James Reserve). All resources are passing their tests so every resource marker is green.

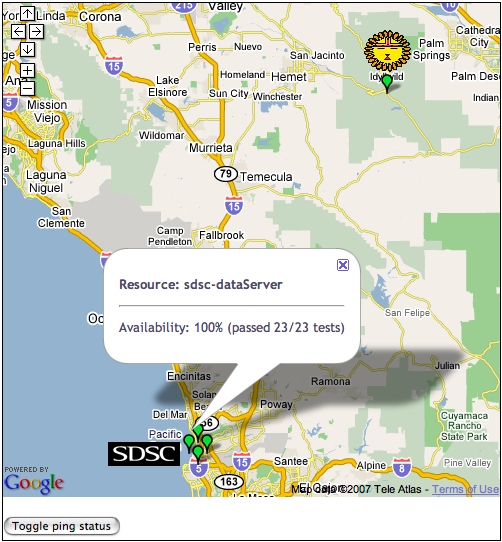
Clicking on a marker will display an info window with the name of the resource and the status information as show below.

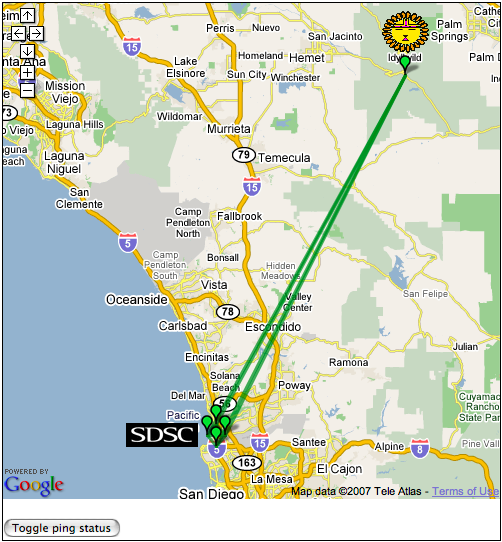
Clicking on the "Toggle ping status" button will display the status of the cross-site ping test as show below.

6.1.2.2. Setting up Google Map View
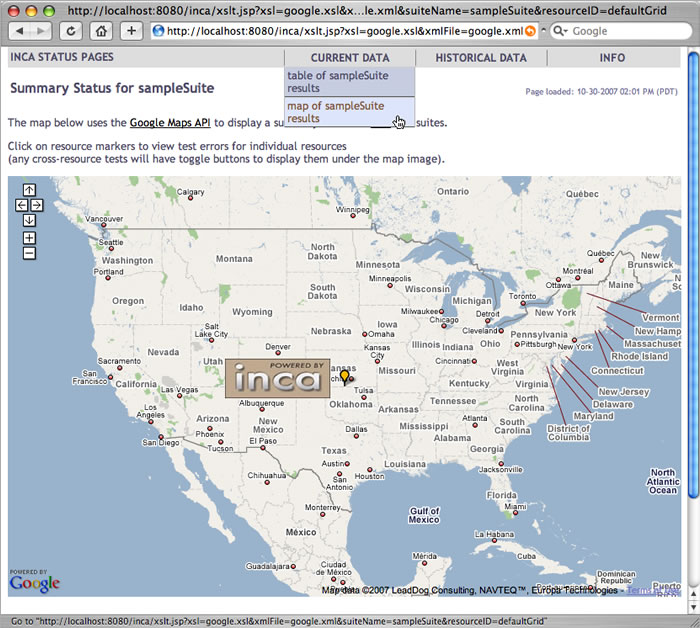
The Google Map View is generated by running the google.xsl stylesheet over the XML collected by xslt.jsp. To load the Google map for your Inca default deployment, click on the "map of sampleSuite results" link underneath the "CURRENT DATA" menu item in the navigation bar.

Or you can view the map using the following url:
http://yourhost:8080/inca/xslt.jsp?xsl=google.xsl&xmlFile=google.xml&suiteName=sampleSuite&resourceID=defaultGrid
|
The tags "suiteName" and "resourceID" can be a comma delimited list to show the resource status for multiple suites.
If this is your first time loading the page, you will see a Javascript alert box such as that below.

To utilize the Google map server, you need a "Google Maps API key" for your Inca consumer. To generate one, go the Google Maps API web page at http://www.google.com/apis/maps/signup.html and type in "http://yourHost:8080 in the "My web site URL" text box and click the "Generate API key" button. A page will be generated displaying a new key for your server that looks something like this: ABQIAAAA_4IHDoSvxQqISMa1RKFLQBSSlCzupJMr-Xoh__duR37DAX9UVBRVn9-X9_4ILpmvilr4hN-QZU8pNQ. Next, open $INCA_DIST/webapps/xml/google.xml and go to line 12.
...
<!-- Google key for your Inca server. Go to the following website and put
http://yourservername:8080 in the "My web site URL" textbox at:
http://www.google.com/apis/maps/signup.html -->
<key>Insert key here</key>
...
|
Replace "Insert key here" with your new Google Maps API key as below and save the file.
...
<!-- Google key for your Inca server. Go to the following website and put
http://yourservername:8080 in the "My web site URL" textbox at:
http://www.google.com/apis/maps/signup.html -->
<key>ABQIAAAA_4IHDoSvxQqISMa1RKFLQBSSlCzupJMr-Xoh__duR37DAX9UVBRVn9-X9_4ILpmvilr4hN-QZU8pNQ</key>
...
|
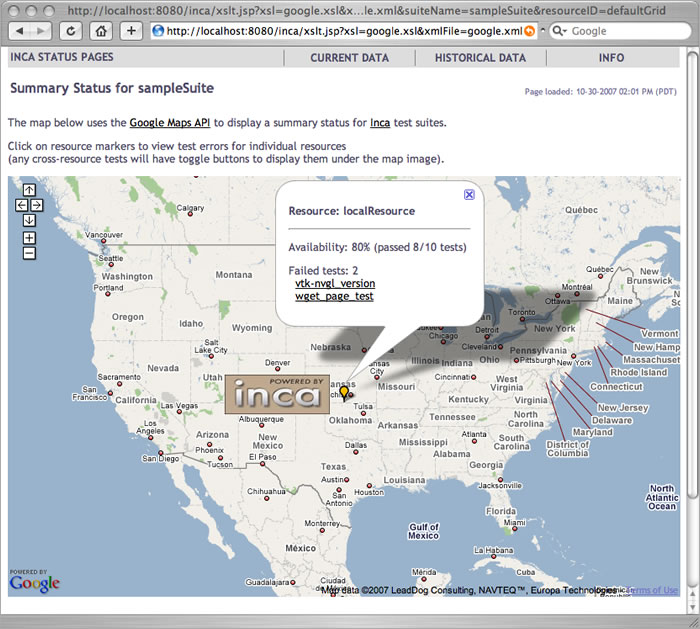
Next, reload the web page and the default configuration will show one resource (indicated by the orange marker) and the Inca logo as below.

Clicking on the orange marker will display an info box as below indicating "vtk-ngl_version" as the only test that has failed. Clicking on "vtk-ngl_version" will take you to the reporter details page.

6.1.2.3. Customizing the Google Map View
The configuration information for the Google Map View is located in a XML file at $INCA_DIST/webapps/xml/google.xml. Below is a list of customizations you can make to your Google display.
Customizations
- map size
The size of the Google map can be customized using the <width> and <height> tags on lines 14-15. By default the map is 800x500.
13 <!-- The size of the map graphic (in pixels) that will be generated --> 14 <width>800</width> 15 <height>500</height>- map center
The center of the map is expressed in latitude/longitude coordinates on lines 18-21. By default, the center of the map corresponds to the center of the U.S.
17 <!-- The center of the map in latitude/longitude coordinates --> 18 <center> 19 <latitude>37</latitude> 20 <longitude>982</longitude> 21 </center>- magnification level
The initial magnification or zoom level of the map is expressed as a number between 1 and 12 and is located on line 24. A zoom level of 1 will give you the entire world and a zoom level of 12 will allow you to read street names. By default the initial zoom level is 4 which allows most of the U.S. to be viewed.
23 <!-- The initial zoom level of the map (higher is closer up) --> 24 <magnificationLevel>4</magnificationLevel>- marker distance
If there is more than one resource at a particular site, the resources will be layed in a circle around the site center. By default, the distance between the markers will be determined by the chosen magnificationLevel so that the markers do not overlap each other. To increase or decrease the distance in between the markers (expressed in latitude/longitude), uncomment the <markerDist> tag on line 29.
26 <!-- The distance in between resource markers at a site. A default value 27 is available based on the magnificationLevel. To override the default, 28 uncommment the line below and set a new value 29 <markerDist>1.00</markerDist> 30 -->- number of errors displayed in info window
If there are more than fifteen errors at a resource, only the first fifteen errors will be displayed in the info window that is displayed when a resource is clicked. To override, edit the <maxErrors> tag on line 33.
32 <!-- The maximum number of errors to display in the info window --> 33 <maxErrors>15</maxErrors>- cross-site test line colors
If a suite contains a cross-site test, a button will be displayed below the map named "Toggle <testName> status". When the button is clicked, the status of an individual cross-site test will be expressed as a line in between the source resource and the destination resource. The color of the line used to represent the test status can be customized. By default, green represents the test passed and red represents the test failed. To change, edit lines 37-40.
35 <!-- For cross-site tests, a line will be displayed in between the 2 sites to 36 indicate the test status. Customize the colors for pass fail below. --> 37 <line> 38 <pass>#228B22</pass> 39 <fail>#FF0000</fail> 40 </line>- resource markers
A resource is represented by a Google marker and the color varies on the number of tests that it failed: all tests passed =
 , at least one test failed =
, at least one test failed =  ,
all tests failed =
,
all tests failed =  . Suppose you wanted to change the icons displayed to
weather icons found at http://econym.googlepages.com/geicons.htm such as follows:
all tests passed =
. Suppose you wanted to change the icons displayed to
weather icons found at http://econym.googlepages.com/geicons.htm such as follows:
all tests passed =  , at least one test failed =
, at least one test failed =  ,
all tests failed =
,
all tests failed =  . Use the following steps:
. Use the following steps:
Find the size of the icons and modify the tags <iconWidth> and <iconHeight>. These weather icons are 32x32 so we would change lines 46 and 47 as follows:
46 <iconWidth>32</iconWidth> 47 <iconHeight>32</iconHeight>Pick the anchor point for the icon to be placed in relation to the resource's place on the map. Since we want the middle of the icon to be placed on the map, we choose the coordinates (16, 16) and modify line 50 as follows:
50 <iconAnchorCoord>16, 16</iconAnchorCoord>Then we also need to determine the anchor point for the info window to pop up relative to the icon. Since we want the info window to appear in the top middle, we choose the coordinates (16, 10) and modify line 54 as follows:
54 <iconInfoWindowAnchorCoord>16, 10</iconInfoWindowAnchorCoord>The three weather icons are located on the Google server at: http://maps.google.com/mapfiles/kml/pal4/icon33.png, http://maps.google.com/mapfiles/kml/pal4/icon34.png, http://maps.google.com/mapfiles/kml/pal4/icon36.png. Modify lines 61-67 as follows:
61 <iconUrlPrefix>http://maps.google.com/mapfiles/kml/pal4/icon</iconUrlPrefix> 62 <iconStatus> 63 <fail>36</fail> 64 <pass>33</pass> 65 <warn>34</warn> 66 </iconStatus> 67 <iconUrlSuffix>.png</iconUrlSuffix>Finally, we specify the url to the shadow icon using <shadowIconUrl>, <shadowIconWidth>, and <shadowIconHeight> tags on lines 70-74 as follows:
69 <!-- Url of a icon to use for the shadow of the resource icon --> 70 <shadowIconUrl>http://maps.google.com/mapfiles/kml/pal4/icon36s.png</shadowIconUrl> 71 72 <!-- the size of the shadow icon --> 73 <shadowIconWidth>59</shadowIconWidth> 74 <shadowIconHeight>32</shadowIconHeight>
- sites
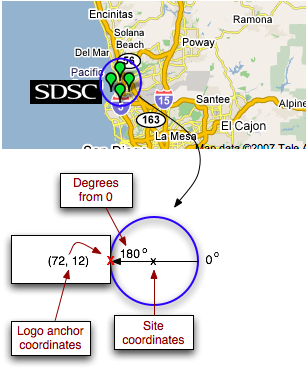
By default, resources will be displayed around in the map center. To specify a site (i.e., a location on the map with its resources), use the <site> tag from lines 80 to 111. Provide a site name using the <name> tag, latitude/longitude coordinates using the <latitude> and <longitude> tags. There are online tools, like CAIDA's NetGeo script, to help convert the IP addresses of your resources to latitude/longitude. Specify a list of resource names at a site using the <resource> tag. Optionally you can specify a logo for the site using the <logo> tag. Specify the size of the logo (<width> and <height>), angle from 0 degrees (<angle>), and logo anchor coordinates (<logoAnchorX>, <logoAnchorY>) as shown in the below figure.

6.2. Historical Data Pages
All reporter data collected by Inca is stored in the depot. The depot can then be queried to produce graphs of historical information. Inca's default data consumer uses Cewolf, a JSP tag library for graphing based on JFreeChart. The default consumer includes a basic graph of the historical pass/fail status of reporter series and a graph of error message counts if there are any reporter errors. The pass/fail status is either the comparitor status (if the series has a comparitor) or the reporter's exit status.
The section for historical data in the default page header is a form to select series from the sampleSuite suite. To link other historical pages under this heading (e.g. forms to select series from other suites, customize the header.xsl file as described in Section 6.5.3.
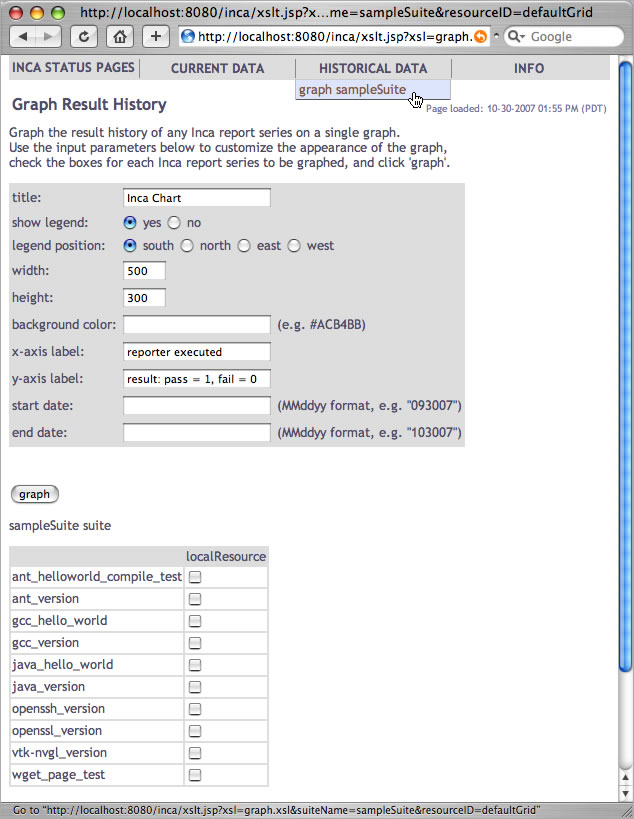
If graph.xsl is used as the xsl parameter for the xslt.jsp script that displays suite results, a form will be generated to select suite series to graph. For example, http://localhost:8080/inca/xslt.jsp?xsl=graph.xsl&suiteName=sampleSuite&resourceID=defaultGrid will generate:

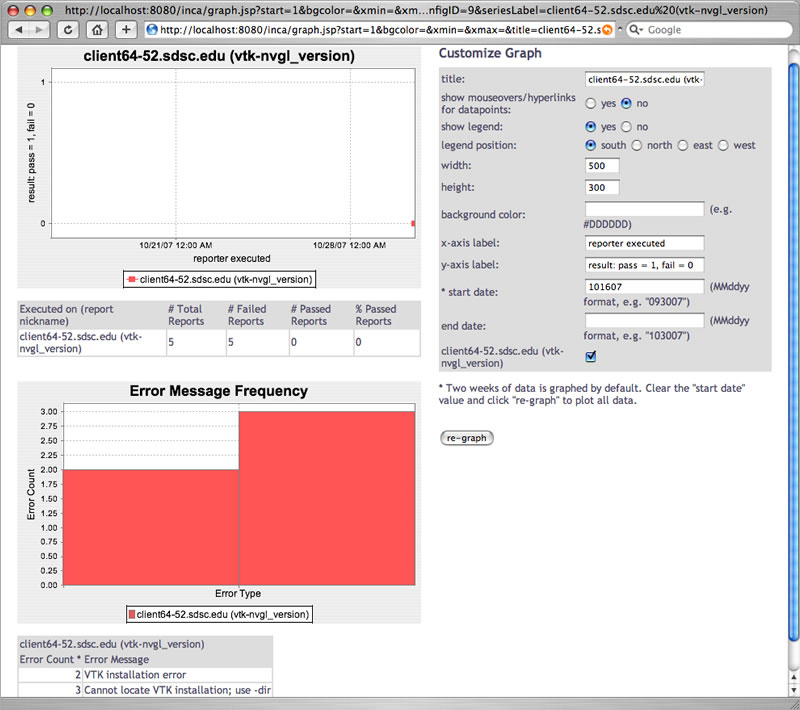
After selecting the "vtk-nvgl_version" series and clicking on the "graph" button in the form above, a graph page is shown with an XY plot of the pass/fail status of the selected series, a series pass/fail summary table, a bar graph of error message frequency (if the selected series have errors), a summary table of error messages, and a form to customize the graph further (as in the image below). This graph page is generated by the graph.jsp script with Cewolf tags.

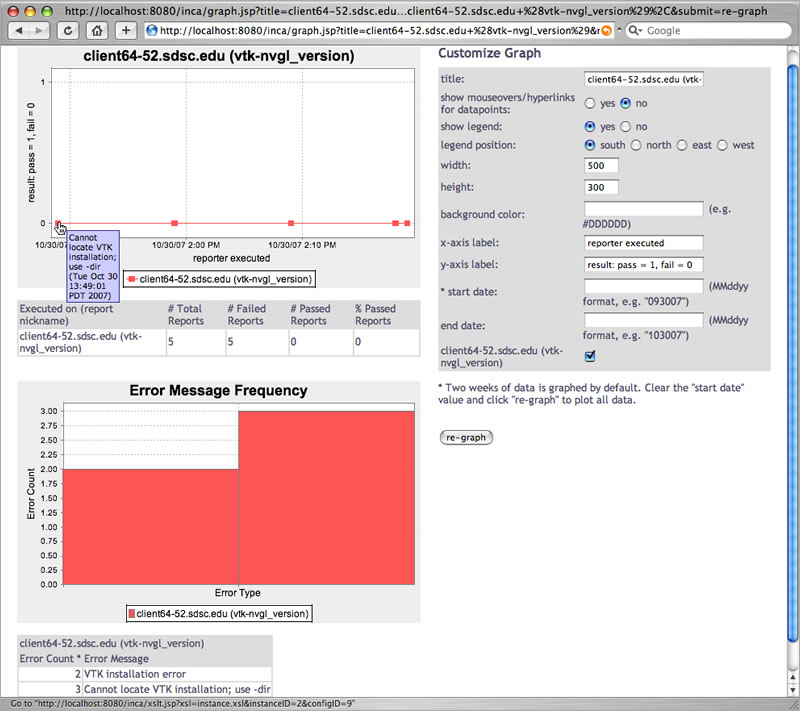
To improve query speed, only two weeks of data are returned initially. To query for all results, clear the "start date" field in the "customize graph" section and click "re-graph". Also to improve graph generate speed, data point mouseover text and links to report details are turned off for the pass/fail graph. The data points can be made interactive by choosing "show mouseovers/hyperlinks" in the "customize graph" section and clicking on "re-graph". Clicking on interactive data points will lead to report details pages, mousing over them will show collection times and any error messages.

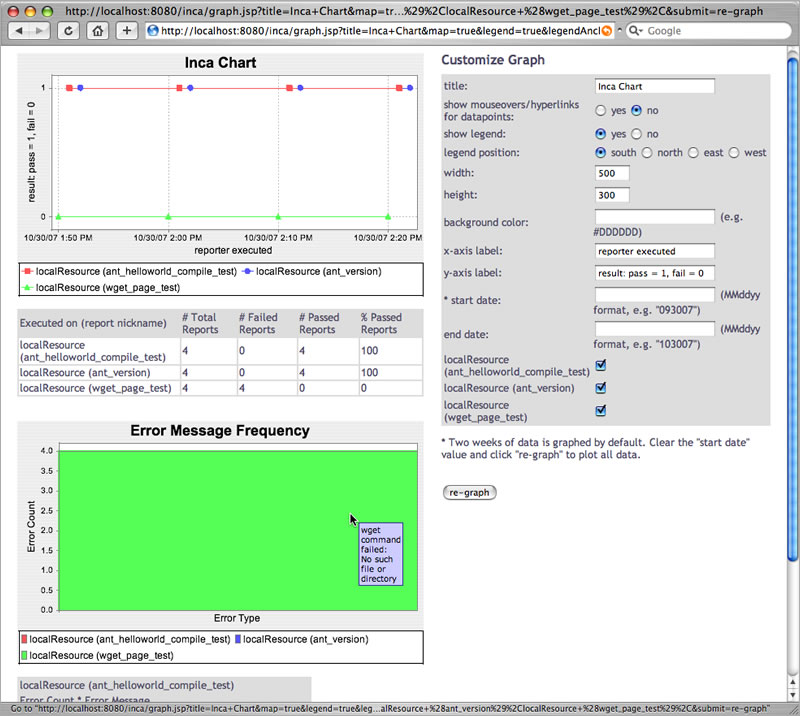
Multiple series can also be graphed together as in the image below. A table under each graph summarizes results for each series.

Graph pages for individual series are also linked from the report details pages.

6.3. Info Pages
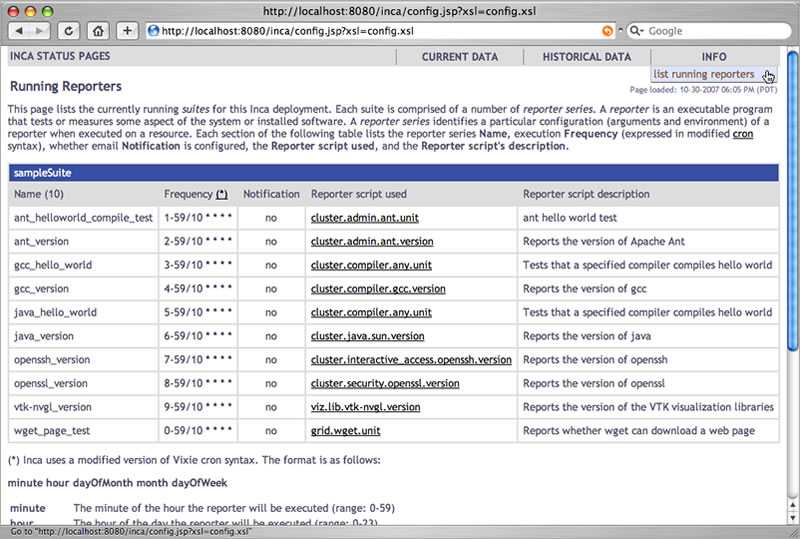
Currently the only informational page is a list of all running reporters in an inca deployment. To link other informational pages under this heading, customize the header.xsl file as described in Section 6.5.3.

6.4. Description of Data Consumer Files
There are four main JSP contained in the inca.war. The JSP generally return XML from depot and agent functions and apply XSL stylesheets to display HTML. If the "xsl" parameter for the JSP is removed, the JSP prints the XML returned.
Table 3. Default Consumer JSP
Name | Purpose | Server Functions Called | Parameters |
|---|---|---|---|
index.jsp
| Lists an installation's configured suites and resource names in an HTML form whose action is to display results for the selected suite and resource. The consumer initially redirects to this page. | Depot's queryGuids() function for current suite configuration and agent's getConfig() function for cached resource configuration information. |
|
config.jsp
| Prints description of deployed suites and series. Linked at the bottom of index.jsp | Agent's getCatalogAsXml() function for current catalog configuration and getConfig() function for cached suite configuration infomation. |
|
xslt.jsp
| Displays current results for a set of suites or reporter details. This page is the action of the index.jsp form to display a single suite's results. | Agent's getCatalogAsXml() function for current catalog configuration and getConfig() function for cached suite configuration infomation. |
e.g. http://localhost:8080/inca/xslt.jsp?suiteName=sampleSuite&resourceID=defaultGrid&xsl=default.xsl |
graph.jsp
| Historical graphs of pass/fail status and error frequency. | Depot's queryHql() function to query for historical infomation. |
|
The default JSP scripts retrieve XML data from the agent and depot and then use the XSL stylesheets in $INCA_DIST/webapps/xsl are used to transform the XML into HTML. The following stylesheets are installed with the default consumer:
Table 4. Default Consumer XSL
Name | Applied To | Purpose |
|---|---|---|
index.xsl
| index.jsp | Lists all configured suite and resource names in an HTML form whose action is to display results for the selected suite and resource. |
config.xsl
| config.jsp | Prints description of deployed suites and series. |
default.xsl
| xslt.jsp | Prints table of suite(s) results. |
swStack.xsl
| xslt.jsp | Prints table of suite(s) results. Uses XML file to format table rows by software categories and packages. |
summary.xsl
| xslt.jsp | Prints summary results table with a list of resources in the left column and a list of the suite tests each resource is failing in the right column. Failing tests are listed by name and by overall percentage passing in suite. Uses XML file (swStack.xml by default) to get test groups. |
google.xsl
| xslt.jsp | Prints google map summary of current data. |
graph.xsl
| xslt.jsp | Prints form to select series to graph. |
instance.xsl
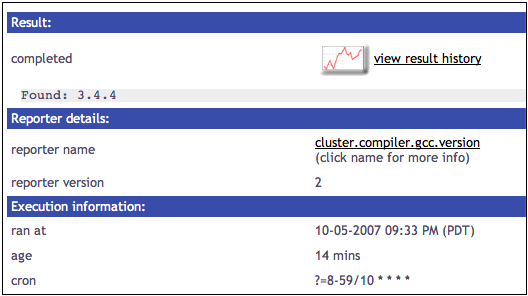
| xslt.jsp | Prints HTML table with report details. |
header.xsl
| (included in most other xsl files) | Prints HTML page header. |
footer.xsl
| (included in most other xsl files) | Prints HTML page footer with the Inca logo. |
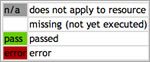
legend.xsl
| (included in default.xsl and swStack.xsl) | Prints a key to cell colors and text. |
inca-common.xsl | (included in most other stylesheets) | Common templates for use in Inca stylesheets. |
6.5. Changing the Look
6.5.1. Colors and Fonts
Properties such as colors and fonts are controlled by the default CSS (Cascading Style Sheet) located in $INCA_DIST/var/jetty*/webapp/css/inca.css. The drop down nav bar in the header is controlled by $INCA_DIST/var/jetty*/webapp/css/nav.css. For example, to change the color in the reporter detail pages header bar open inca.css and change lines 111-112 to:
.header {
background-color: #D07651; |

For general information, visit the [ CSS tutorial ].
6.5.2. HTML Layout
To modify the default HTML layout, edit the XSL stylesheet that is being applied to the JSP or create a new stylesheet in $INCA_DIST/webapps/xsl and pass it to the JSP as the "xsl" parameter. The default JSP and XSL files are described in Section 6.4.
For general information about editing stylesheets, visit the [ XSL tutorial ].
6.5.2.1. Custom Values in HTML Table Cells
To display report values other than the default text of either a software version, "pass", or "error" on the suite results pages, edit default.xsl.
For example, to change the default suite status to print the time successful reporters ran and a truncated error message for failures like:

Edit default.xsl, add a new variable for the custom table cell text and print the custom cell text rather than the default text:
188 <xsl:variable name="cellText">
189 <xsl:choose>
190 <xsl:when test="string($instance)=''">
191 <xsl:value-of select="''" />
192 </xsl:when>
193 <xsl:when test="string($result/body)!=''
194 and string($result/errorMessage)=''
195 and ($comparitor='Success' or count($comparitor)=0)">
196 passed:
197 <!-- get yyyy-mm-dd from gmt timestamp -->
198 <xsl:value-of select="substring($result/gmt, 1, 10)" />
199 <!-- get HH:MM from gmt timestamp -->
200 <xsl:value-of select="substring($result/gmt, 12, 5)" />
201 </xsl:when>
202 <xsl:otherwise>
203 error:
204 <xsl:value-of select="substring($result/errorMessage, 1, 30)" />
205 </xsl:otherwise>
206 </xsl:choose>
207 </xsl:variable>
208 <xsl:choose>
209 <xsl:when test="$exit!=''">
210 <td class="{$exit}">
211 <a href="{$href}"><xsl:value-of select="$cellText"/></a>
212 <xsl:if test="$url[matches(., 'markOld')]"> |
6.5.3. Custom Page Header
The default page header is generated by the inclusion of the header.xsl file in other xsl files. The header is a navigation bar with drop down links to a set of default status pages:

The header's navigation bar is an HTML unordered list that is formatted with the nav.css stylesheet. To add or remove links in the navigation bar, open $INCA_DIST/webapps/xsl/header.xsl and change the appropriate link. For example, to show a table of suite results for a new suite called "newSuite" on a new resource called "newResource":
57 <li><h2>Current Data</h2> 58 <ul> 59 <li> 60 <a href="'xslt.jsp?xsl=default.xsl&suiteName=newSuite&resourceID=newResource'"> 61 table of newSuite results</a> 62 </li> |
Any other link can be added or removed as a list element. The stylesheet supports additional levels of nested list links. Note that the top level list elements are displayed from bottom to top (i.e. "Current Data" is listed last in header.xsl but it is displayed further left than "Historical Data" and "Info" in the navigation bar).
Another example of customizing the HTML header would be to add a call to a custom header stylesheet in the "printBodyTitle" template. Edit inca-common.xsl:
13 <xsl:include href="custom-header.xsl"/>
...
24 <xsl:template name="printBodyTitle">
25 <xsl:param name="title"/>
26 <xsl:call-template name="custom-header"/>
27 <xsl:variable name="datenow" select="date:new()" />
28 <xsl:variable name="dateformat" select="sdf:new('MM-dd-yyyy hh:mm a (z)')"/>
29 <table width="100%" border="0">
30 <tr align="left"> |
Create a $INCA_DIST/webapps/xsl/custom-header.xsl like:
<?xml version="1.0" encoding="UTF-8"?>
<!-- ================================================ -->
<!-- Prints out custom header for Inca status pages -->
<!-- ================================================ -->
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns="http://www.w3.org/1999/xhtml">
<xsl:template name="custom-header">
<table class="header" width="100%">
<tr>
<td bgcolor="#003366">
<img class="logo" src="img/header.jpg"/>
</td>
</tr>
</table>
<table class="menu" width="100%">
... custom navigation ...
</table>
</xsl:template>
</xsl:stylesheet> |
The resulting page would look something like:

6.6. Changing the Installation Location
You can install the data consumer in a non-default location (e.g. on a machine where the depot and agent are not running) if you:
Copy the incaInstall.sh script to the machine where the consumer will run.
% wget http://inca.sdsc.edu/releases/2.2/incaInstall.sh
Install consumer on the new machine:
% ./incaInstall.sh $INCA_DIST consumers
Copy the consumer key, certificate, and trusted directory from the machine where the agent/depot are running (orig.machine) to the new machine:
% scp orig.machine:$ORIG_INCA_DIST/etc/consumerkey.pem $INCA_DIST/etc/; \ scp orig.machine:$ORIG_INCA_DIST/etc/consumercert.pem $INCA_DIST/etc/; scp "orig.machine:$ORIG_INCA_DIST/etc/trusted/*" $INCA_DIST/etc/trusted/;Edit the $INCA_DIST/etc/common/inca.properties local file and specify the full hostname of the machine where the agent and depot are running:
114 inca.consumer.agent=incas://agent.hostname:6323 ... 128 inca.consumer.depot=incas://depot.hostname:6324Start the consumer component on the new machine:
% cd $INCA_DIST; ./bin/inca start consumer
6.7. Changing the Port
By default, the consumer is started on port 8080. To change this, edit the etc/jetty.xml file and search for 'SocketListener'. To change the port to say 8085, change the following line:
<Set name="Port"><SystemProperty name="jetty.port" default="8080"/></Set>
|
to:
<Set name="Port">8085</Set>
|
6.8. Enabling https
By default, the consumer is configured as an http server. To disable http and enable https, edit the jetty.xml file in $INCA_DIST/etc and
comment out the section "Add and configure a HTTP listener to port 8080"
uncomment the section "Add a HTTPS SSL listener on port 8443".
Note that the example below is to disable http and enable https. However, http and https can be enabled simultaneously if both sections are left uncommented.
<!-- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -->
<!-- Add and configure a HTTP listener to port 8080 -->
<!-- The default port can be changed using: java -Djetty.port=80 -->
<!-- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -->
<!--
<Call name="addListener">
<Arg>
<New class="org.mortbay.http.SocketListener">
<Set name="Port"><SystemProperty name="jetty.port"
default="8080"/></Set>
<Set name="PoolName">P1</Set>
<Set name="MinThreads">20</Set>
<Set name="MaxThreads">200</Set>
<Set name="lowResources">50</Set>
<Set name="MaxIdleTimeMs">30000</Set>
<Set name="LowResourcePersistTimeMs">2000</Set>
<Set name="acceptQueueSize">0</Set>
<Set name="ConfidentialPort">8443</Set>
<Set name="IntegralPort">8443</Set>
</New>
</Arg>
</Call>
-->
<!-- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -->
<!-- Add a HTTPS SSL listener on port 8443 -->
<!-- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -->
<Call name="addListener">
<Arg>
<New class="org.mortbay.http.SslListener">
<Set name="Port">8443</Set>
<Set name="PoolName">P1</Set>
<Set name="MaxIdleTimeMs">30000</Set>
<Set name="lowResources">30</Set>
<Set name="LowResourcePersistTimeMs">2000</Set>
<Set name="Keystore">etc/consumerKeystore</Set>
<Set name="KeyPassword">OBF:1v8w1v2h1wg01z0d1z0h1wfy1v1x1v9q</Set>
<Set name="Password">OBF:1v8w1v2h1wg01z0d1z0h1wfy1v1x1v9q</Set>
<Set name="HttpHandler">
<New class="org.mortbay.http.handler.MsieSslHandler">
<Set name="UserAgentSubString">MSIE 5</Set>
</New>
</Set>
</New>
</Arg>
</Call>
|
Then restart the consumer.
% ./bin/inca stop consumer; ./bin/inca start consumer
|
The https server will be on port 8443.
https://hostname:8443 |
 | By default, the https server will use the credential stored in $INCA_DIST/etc/consumerKeystore. Its DN is "cn=Inca Consumer SSL, o=SDSC, l=San Diego, st=California, c=US". If you'd like to generate a certificate with a different DN, run the keytool command as follows: |
% rm -f etc/consumerKeystore; keytool -keystore etc/consumerKeystore \
-alias jetty -genkey -keyalg RSA -dname your_DN
|
It will prompt you for a keystore password and a key password. You can either make them different or use the same one. If you use the password "consumer", no further changes are needed. Otherwise, you will have to modify <Set name="KeyPassword"> and <Set name="Password"> in the "Add a HTTPS SSL listener on port 8443" section in jetty.xml. You can either put the password in there in plain text or obfuscate it using Jetty's password utility as follows:
% java -classpath lib/org.mortbay.jetty-5.1.10.jar:lib/commons-logging-1.0.4.jar \
org.mortbay.util.Password your_password
|
It will output two lines such as follows:
OBF:1v8w1v2h1wg01z0d1z0h1wfy1v1x1v9q
MD5:1005b14bd29466723ace30d26f602f5b
|
Open etc/jetty.xml and replace the string beginning with OBF in both <Set name="KeyPassword"> and <Set name="Password"> with the string provided by Jetty's password utility:
<Set name="KeyPassword">OBF:1v8w1v2h1wg01z0d1z0h1wfy1v1x1v9q</Set>
<Set name="Password">OBF:1v8w1v2h1wg01z0d1z0h1wfy1v1x1v9q</Set>
|
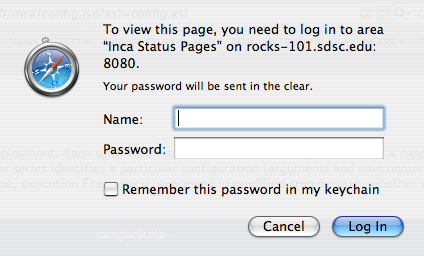
6.9. Adding Password Protection
By default, a password is not required for a user to access the status pages served by the consumer. To require a password, edit $INCA_DIST/etc/webdefault.xml and uncomment the section "Require password authentication to access Inca status pages". Note that there are two sections with that title -- one for http and the other for https. Uncomment the appropriate section such as:
<!-- ==================================================================== -->
<!-- Require password authentication to access Inca status pages -->
<!-- (http version) -->
<!-- ==================================================================== -->
<security-constraint>
<web-resource-collection>
<web-resource-name>Any User</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<auth-constraint>
<role-name>*</role-name>
</auth-constraint>
</security-constraint>
<login-config>
<auth-method>BASIC</auth-method>
<realm-name>Inca Status Pages</realm-name>
</login-config>
|
By default, the username and password for the pages will be "inca". To change this, edit $INCA_DIST/etc/realm.properties and customize the username and password for your installation. If you do not want to store the password in plain text, use Jetty's password utility described in Section 6.8.
Then restart the consumer.
% ./bin/inca stop consumer; ./bin/inca start consumer |
The next time you view the status pages, you should see a login like: